Useful Visual Studio Code Settings and Extensions

By default Visual Studio Code is installed with very few extensions. To VS Code more useful this guide have compiled a few useful extensions and settings you can add.
GitLens
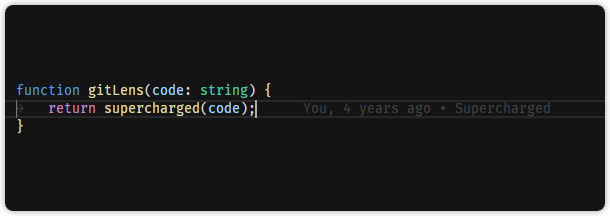
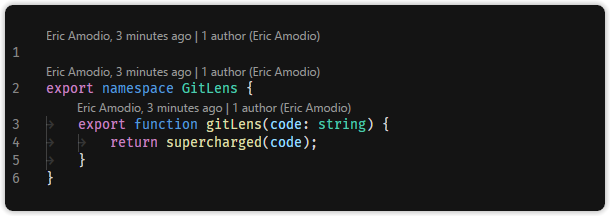
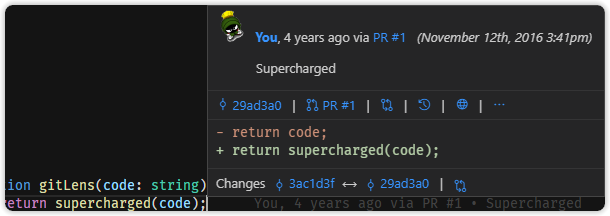
Powerfull git extension to VS Code. It gives you inline git blame, authors of the current function, hover line to see commit message and much more features. Check it out at visual studio marketplace to read more about all the features.



Images from GitLenses marketplace page
Prettier
Prettier is a tool to automate your code formatting. E.g prettier can format the code each time the file is saved. Prettier supports plenty of languages: JavaScript, TypeScript, HTML, CSS, Markdown and so on. Check out their page for the documentation. Prettier is customized by adding a .prettierrc file to the root folder of your project.
{
"semi": false,
"singleQuote": true,
"printWidth": 120
}
.prettierrcESLint
The ESLint extension adds support for ESLint to VS Code. ESLint is used to statically analyze your code for common problems. If your project already contains a .eslintrc file, this extension should start to work as soon as it is installed.
Auto Save and Format Files
{
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true
}Autoremove Unused Imports
"editor.codeActionsOnSave": {
"source.organizeImports": true
},